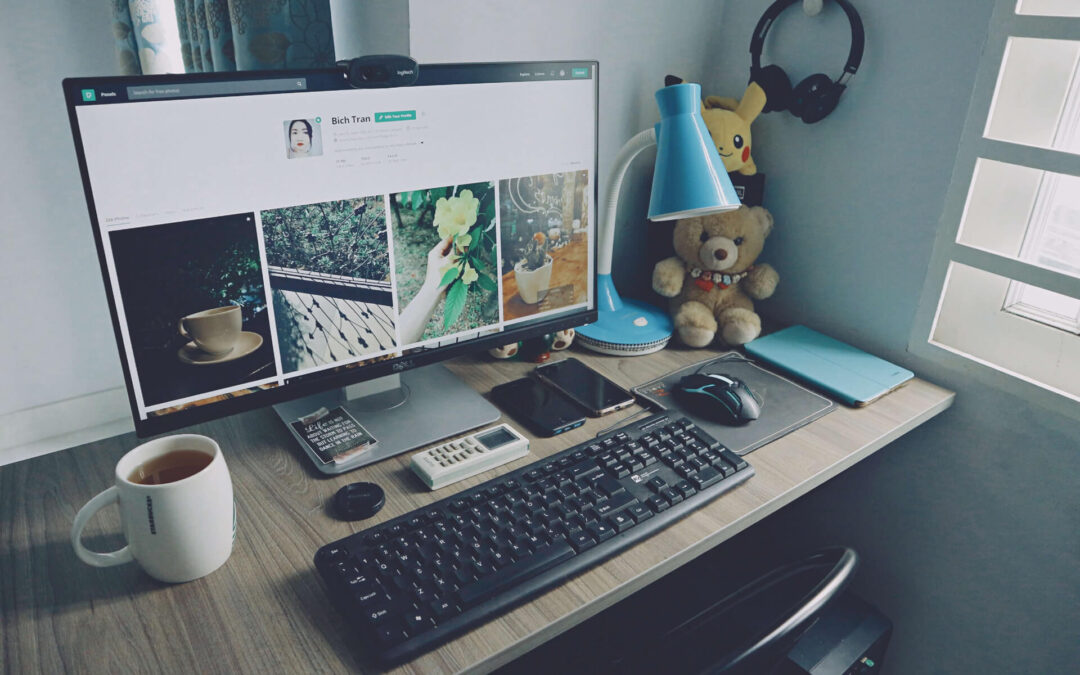
Google’s search engine or algorithm updates consider numerous factors when ranking sites. Also, the time a site requires to load a page is among them. In the eye of Google’s algorithms, sites that load pages too long lead to terrible experience for clients and ought to be minimized in the ranking Tips To Improve Website Speed.
Imagine if your modern website was exposed to yesterday’s crawling speeds. Do you feel that the visitors will even try staying while your website is loading?
This may surprise you however when a ton of visitors go to your site, they might be having such an experience.Fast browsing speeds and improved site loading time are significant for two essential reasons:
Visitors can have a seamless experience on your site
Search engine spiders and crawlers can crawl and record your site all the more effectively (SEO)
Luckily there are approaches to spend low website speed and truly focus around speed improvement. This will guarantee that each visitor to your site gets the quickest conceivable experience.
Tips to Optimize Website Loading Speed
Avoid The Use Of Flash Media
Flash media components can be outwardly animating and intelligent for clients, yet they fundamentally frustrate the loading time of sites. In spite of the fact that Google crawlers are currently crawling and indexing sites with Flash, almost certainly, crawlers will block when they hit such coding structures.
On the other hand, it is completely important to utilize Flash media, attempt to make the file as little as possible.
Use External JavaScript And CSS Files
External JavaScript and CSS files are useful in load speed advancement since they utilize a certain coding system that limits the document size of site pages. In short, external JavaScript and CSS documents can be made on independent files with selected components being brought onto site pages as needed.
On the other hand, if your site utilizes a different style sheet, there might be chances to combine them into a single template to diminish load speed.
Minimize Image Size
Compacting the size of huge image files can notably diminish loading speed.
The initial step to do this involves pinpointing the pictures on your site that can be either eliminated or optimized. This process might be suitable to edit your pictures and use them as thumbnails.
Despite the fact that this procedure can take a great deal of work, these measures will speed up your site massively.
Use Load Speed Optimization Tools
There are various helpful tools that are customized specifically to lessen the load time of a page. One such tool is the Labs tool in Google Webmaster Tools. This is accessible for free and can assist you with depicting shortcomings on your site.
Reduction of HTTP requests
Browsers invest a significant part of energy sending HTTP requests to download different components of a website page like pictures, flash, style contents, and so on.
So a more noteworthy number of page components bring about bigger loading time for the site page. It warrants for simplification of the design, which should be possible by lessening the number of page components.
Utilizing combined style sheets, compressed contents, and by putting the style scripts toward the end.
Minimization Of Redirects
Sites frequently take a longer time to load on account of intrinsic redirects that bring about extra HTTP demands. To keep these extra demands to a minimum, designers must in general confine the utilization of intermediate redirects. For responsive sites, the pages are auto-diverted to responsive mobile version forms without extra HTTP demands.
These are probably the most valuable tips to change your code or content, which guarantees an upgraded website page. Still, there are numerous little and helpful tricks to execute for extraordinary outcomes.